D3 for R Users
2024-11-26
Welcome to D3
Adapted from Build Your Own Graph!
This guide serves as a companion text to Scott Murray’s Interactive Data Visualization for the Web, 2nd edition–henceforth IDVW2–a required text for GR5702. Be sure to get the second edition, which is a comprehensive update to D3 version 4. The first edition uses D3 version 3, which is not compatible. (The current version of D3 is actually v7. However, since differences between v4 and v5/v6/v7 are minimal, unless otherwise indicated in this guide, the code in IDVW2 will work with either.)
We rely on the text heavily but also deviate from it in several ways. IDVW2 is written for graphics designers not data science students so the pain points are somewhat different.
D3 is a JavaScript library, not a standalone language, so any time we refer to D3 we really mean D3/JavaScript, though it is not necessary to know JavaScript well before beginning; we will learn as we go. Most of the JavaScript we use is covered in IDVW2, though we also use some newer JavaScript options from ES5 and ES6, such as .map(), .filter(), arrow functions and template literals, that make coding easier (and more like R!)1 We use different examples, though you are strongly encouraged to study Murray’s code examples in addition to reading the text. Particularly through the first half, we don’t follow the text in order, so always refer to this guide first which will direct you to the pages of the text that you should read.
This is very much a work-in-progress so please submit issues on GitHub to provide feedback and edit or add text by submitting pull requests. (Click the icon at the top of each page to get started. More detailed instructions are available on edav.info. If you would just like to view the source code, click the icon.)
0.1 Workflow
A big hurdle to learning a new language is just getting setup. Often authors forget to mention what your programming environment should look like, what should be open on the screen. I will try not to do that and be as clear as possible so you know where you should be entering the code in the pages that follow. This task is somewhat complicated by the fact that we will be using a variety of workflow options. This section will serve as a reference guide; future sections will link back here as appropriate.
All of our workflows require Google Chrome, so if you don’t have it already, download and install it.
0.1.1 JavaScript Console
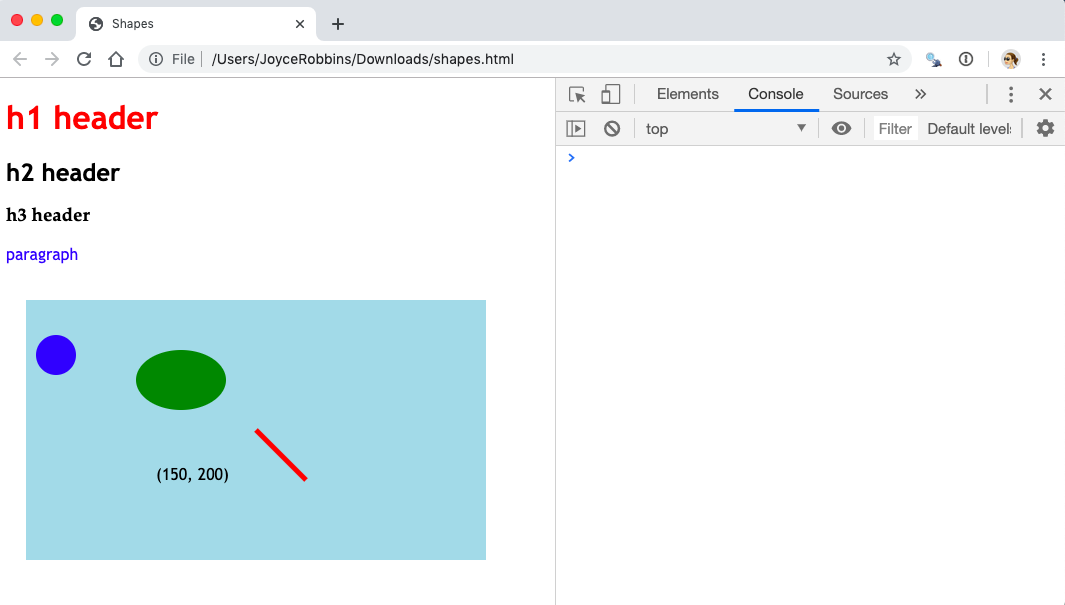
With this workflow we will open a web page–either online or local–in Chrome and run JavaScript in the Console. To view the Console, open Chrome DevTools by clicking View, Developer, JavaScript Console if you have a menu bar in Chrome, using a keyboard shortcut (Mac: option+command+j; Windows, Linux, Chrome OS: control+shift+J), or employing another one of the many options for doing so. The Console is one piece of a suite of tools available in the browser.
With the DevTools open, your screen will look like this:

The next chapter, Jump in the deep end, employs this workflow.
0.1.2 This book in the Console
If you’re not reading the .pdf version, you can open DevTools on this very page. This is very convenient because not only to you not have to leave this book to practice D3, you can copy code blocks and paste them in the Console. In addition to opening DevTools (see above), close the side bar by clicking on the (“Toggle Sidebar”) icon on the top left of the page, to the left of the search icon, to give yourself more screen space.
Let’s try it out.
Open the JavaScript Console
Scroll so that both the blue rectangle above and the code chunk below are visible on your screen. Toggle the sidebar, open the Console, and then move the mouse onto the code block so the icon appears. Click on it to copy the code, paste it in the Console, and then press return.
d3.select("svg#demo")
.append("circle")
.attr("cx", "-25")
.attr("cy", "100")
.attr("r", "20")
.attr("fill", "red")
.transition()
.duration(3000)
.attr("cx", "325")
.remove();Pretty neat.
0.1.3 Text editor
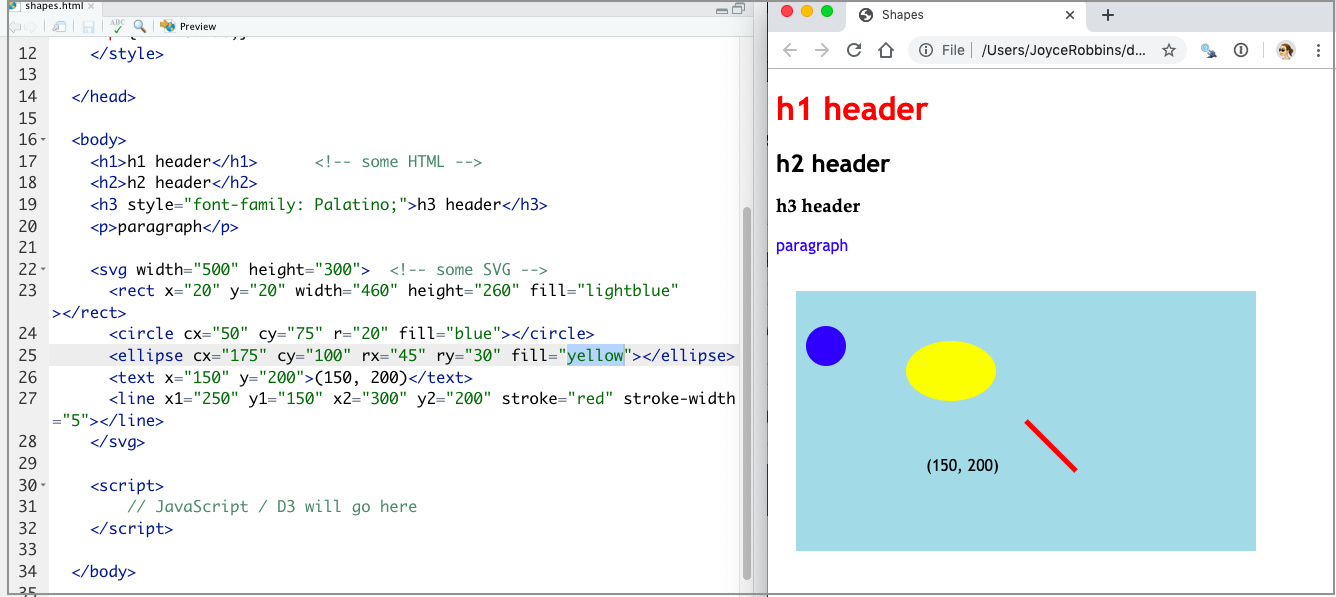
This is a very basic local setup in which the same .html is open both in a text editor (if you don’t want to stray too far from home, use RStudio) and in a web browser (we will use Chrome), each on one half of your screen. The workflow is: make changes to the file in the text editor, save the changes and then refresh the page in the browser to see the updates. Keyboard shortcuts for saving and refreshing (on the Mac, command-s and command-r respectively) are very helpful.
Let’s try an example:
Download a copy of shapes.html by opening this page and clicking File, Save Page As… Open the file in a text editor of your choice on one half of your screen. On the other half of your screen open the same file in Chrome. As you make changes to the .html file, save the file and then refresh the browser to see the effects.
Your screen should look like this:

Ok, they’re not actually that new, but it takes a while for new JavaScript to catch on, mainly due to concern with maintaining compatibility with older browsers. Since D3 itself is not compatible with very old browsers, and since we can’t focus on everything at once, we are not going to concern ourselves with browser compatibility. If you are interested in this, caniuse.com is very helpful for looking up what works where.↩︎